总结设计师需掌握的色彩理论
作者:Cameron Chapman
色彩设计相当主观。它在某人身上可能唤醒一种反应,但在另一人身上则可能出现截然不同的反应。有时候这要归因于个人喜好,有时候则与文化背景有关。色彩理论本身就是一门科学。研究色彩如何影响不同的个人或群体,是某些人的事业方向。像改变准确色度或色彩饱和度这种简单的行为,也可能唤起完全不同的情感。文化差异意味着在某个国家象征快乐与振奋的事情在另一个国家可能就会演变成悲伤与沮丧。
本文是色彩理论系列文章的第一篇。在此我们将讨论不同颜色背后的意义,并举例说明这些颜色的使用方法(逐一进行分析)。在第二篇中,我们将讨论色相、色度、色值、饱和度、色调、染色以及渐变如何影响我们对颜色的看法。在第三篇中,我们将讨论如何为自己的设计创造有效的调色板。
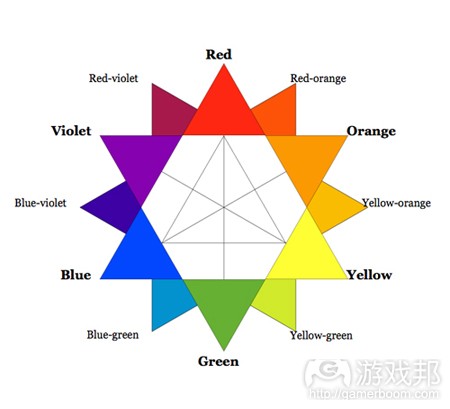
暖色
暖色包括红色、橙色和黄色,以及这三种颜色的变体。这些颜色象征火焰、落叶、日落以及日出,通常富有激励性,热情和积极性。
红色和黄色都是原色,橙色则介于两者之间,这意味着暖色都是真正的温暖色调,无法由一种暖色和冷色组合而成。在你的设计中使用暖色可以反映热情、快乐、激情和能量。
红(原色)
红是一种非常热烈的色彩。它与火焰、暴力以及战争相关,它还与爱和热情有关。在传统上,它还与恶魔和丘比特相关。红色可以对人们产生物理反应,提升人们的血压和呼吸率。还能够增强人的新陈代谢。
红色还与愤怒相关,但也能凸显重要性(想想名人盛典以及颁奖典礼上的红地毯)。红色还显示危险(红灯代表停止,多数警告标志都是红色的)。
在西方世界之外,红色有不同的意义。例如,在中国,红色是繁荣和幸福的颜色。它还可用于招来好运。在其他东方文化中,新娘出嫁要身着红衣。但是在南非,红色却是象征服丧。红色还与共产主义相关。红色在非洲还用于艾滋病防治运动。
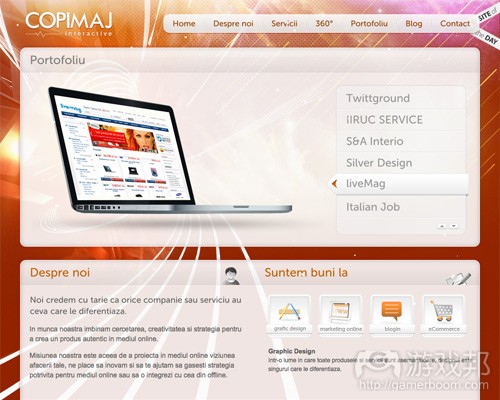
在设计中,红色可以成为一种强大的强调色。如果在设计中过多使用红色则会产生让人崩溃的效应,尤其是采用其纯粹色彩形式时。如果要在设计中表达力量或热情,红色是一种理想的选择。红色还非常通用,更亮的红色更具活力,更暗的红色则更有力量和优雅。
例子
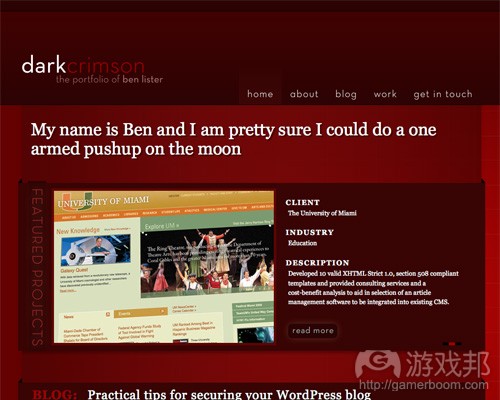
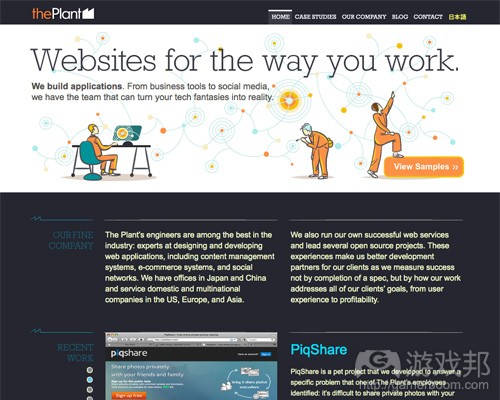
(这种设计中的暗红可以赋予网站一种强大而优雅的感觉)
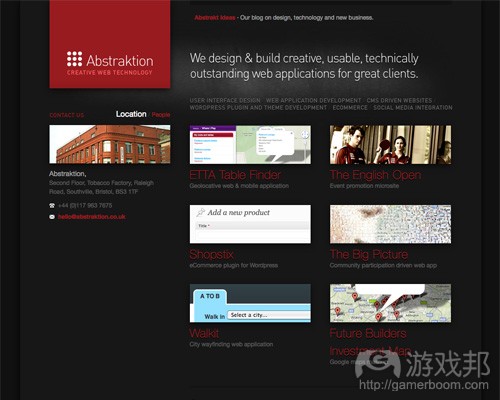
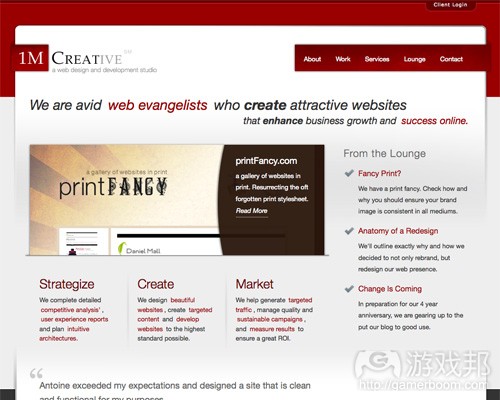
(纯红强调性地突显于暗黑色的背景,赋予网站一种高端大气之感)
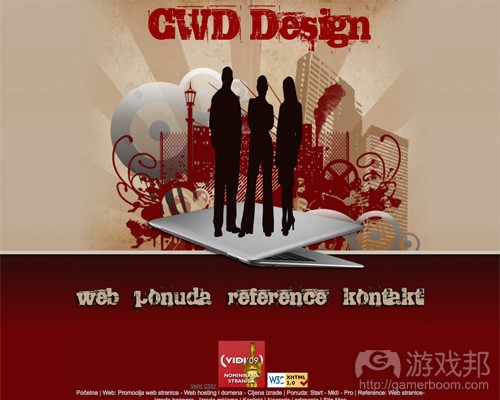
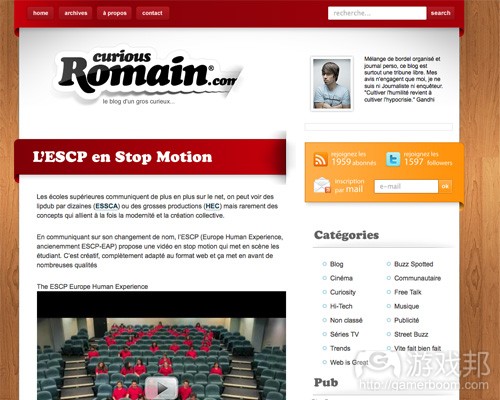
(该网站的明亮红给人一种富有动感和活力之感)
(该网站的暗红结合了蹩脚元素,显得更像是一种血色)
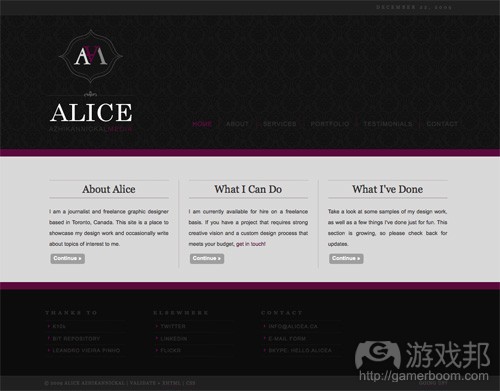
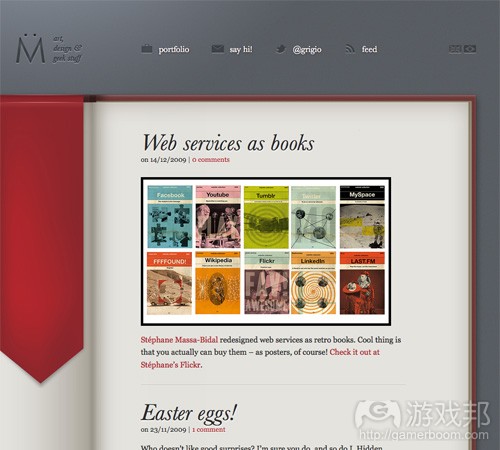
(暗红与白色和灰色相结合时,可呈现一种极为优雅和专业性的感觉)
橙(次色)
橙色是一种极有活力和积极的色彩。较柔和的橙色与大地和秋天相关。因为它与季节变化有关,橙色通常还可以代表变化和移动。
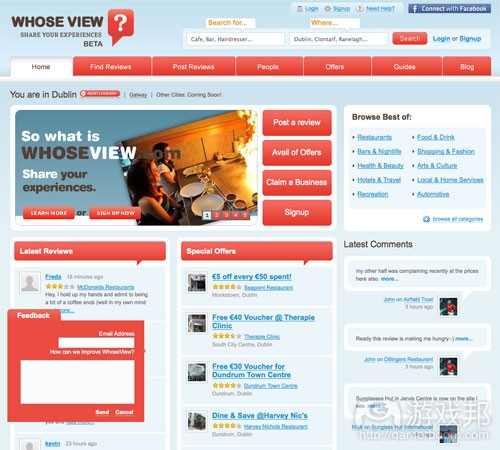
因为橙色与橙子这种水果有关,它还象征着健康和生命力。在设计中,橙色不需要像红色那么抢眼也能够吸引人们的注意力。它通常意味着更为友好的魅力,不具有明显的挑衅性。
例子
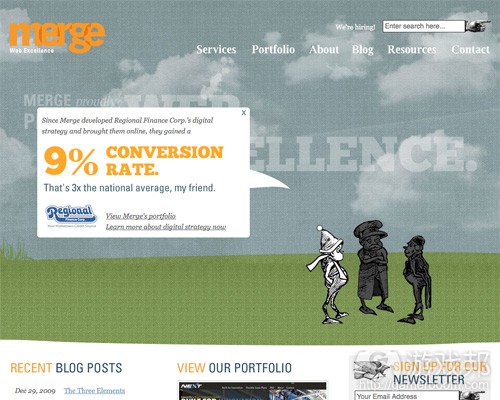
(明亮的橙色框吸引人们注意其中的内容,尽管该页面还有其他明亮的红色元素。)
(橙色在此用于代表火焰这种更为明显的化身)
(暗橙色与橙绿色相对应时,几乎可以作为一种中立的底色)
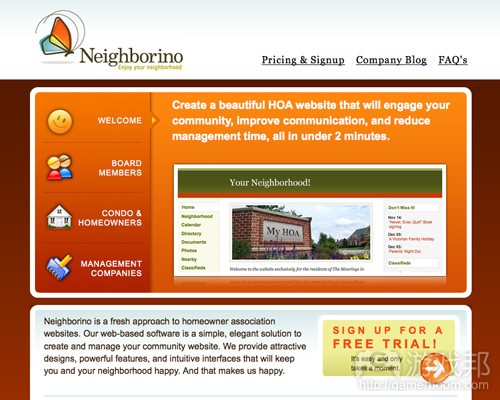
(橙色在此用于表达友好和邀请)
(这里的橙色增加了许多视觉趣味,引发人们注意行动召唤)
黄(原色)
黄色通常被视为暖色中最为明亮和最有活力的色彩。它与快乐和阳光有关。但黄色还与欺骗和胆小有关(称某人为yellow意味着对方是懦夫)。
黄色在某些国家还与希望有关,有些家庭会为战场上的亲人扎上黄色丝带。黄色还与危险有关,只是不像红色那么强烈。
在某些国家,黄色还有非常不同的内涵。例如在埃及,黄色就是哀痛的意思。在日本,它代表勇气,在印度它是商人的色彩。
在你的设计中,使用明亮的黄色可以传达一种快乐和乐观之感。轻柔的黄色通常用于不分性别的婴儿,以及年幼的孩子。淡黄色比明黄色更能传递一种详和的快乐之感。暗黄色和金黄色有时候看起来很古老,可以用于富有历史感和持久性的设计。
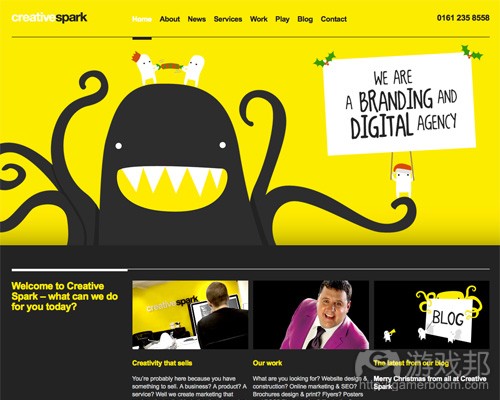
例子
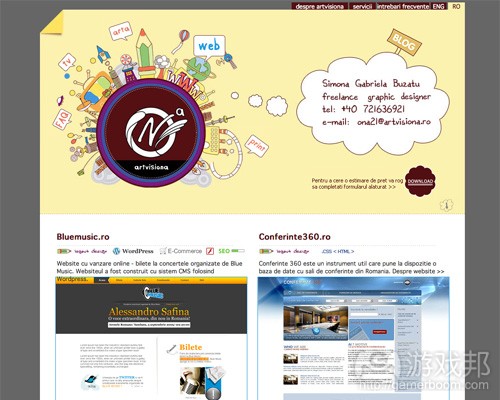
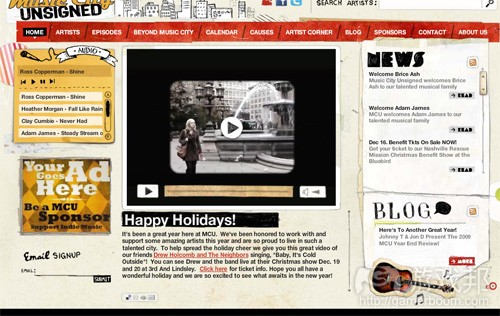
(明黄色的页眉和图像可以让这个页面呈现一种活力和积极感)
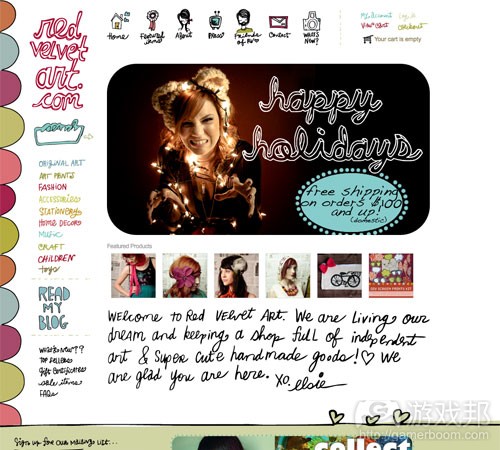
(淡黄色在这里的页眉几乎是中立性的,与抽花刺绣的插图相结合可以产生一种非常快乐的印象)
(明黄色令这个网站最重要的部分格外引人注目)
(明黄色的向日葵为网站访客呈现夏季的基调,结合复古黄色背景,给予人们一种舒适而确定之感)
(这里的明黄色页眉为该设计增加一点额外的活力)
冷色
冷色包括绿、蓝和紫,通常比暖色更为压抑。它们是夜晚、水、大自然的颜色,通常具有平静、放松,还有点保守的感觉。
蓝色是冷色系中唯一的原色,这意味着其他颜色都是由蓝色与一种暖色结合而成(例如,蓝+黄为绿,蓝+红为紫)。绿色具有一些黄色的属性,紫色又有一些红色的属性。在你的设计中使用冷色可以传达一种宁静或专业化之感。
绿(次色)
绿是一种非常朴实的颜色。它可以代表新开端和成长。它还可以象征复兴和丰富。绿色还可以代表羡慕或嫉妒,以及缺乏经验。
绿色具有许同与蓝色相同的属性,但是它还包含了一些黄色所代表的活力。在设计中,绿色具有一种平衡和协调的效果,并且极为稳定。它适合与财富、稳定、复兴以及自然有关的设计。明亮的绿色更有活力,而橄榄绿更能代表大自然。深绿则最具稳定性,最能代表富裕。
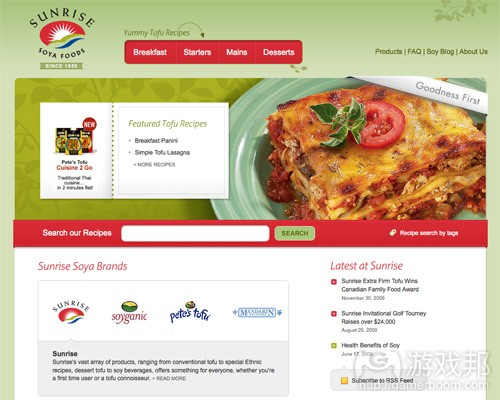
例子
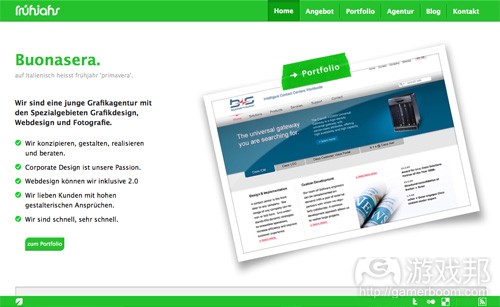
(该网站极为低调的绿色给人一种朴实无华的自然感)
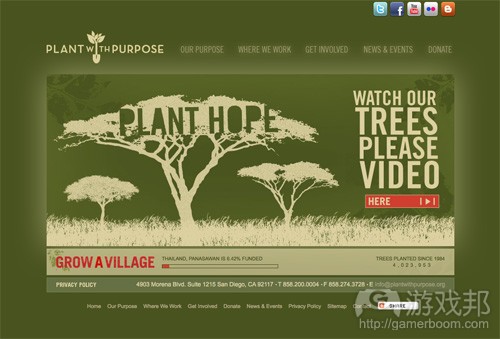
(该网站的橄榄绿给人一种极为自然和富有生机的感觉,非常适合其中的内容)
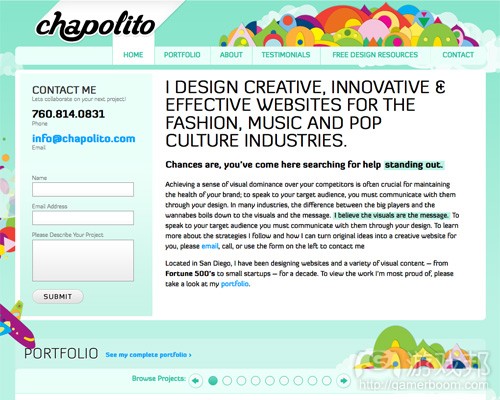
(这个网站更为明亮,复古的绿色给人一种极为新鲜、充满活力之感)
(这是另一个采用橄榄绿,极富自然感的网站)
蓝(原色)
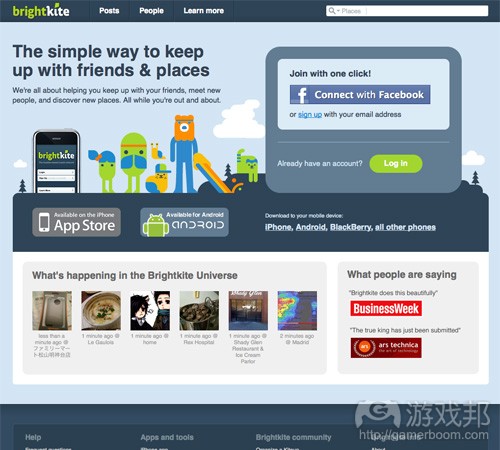
蓝在英语情境中通常与悲伤有关。蓝色还广泛用于代表平静和责任。浅蓝色极为小清新,深蓝色更强大和可靠。蓝色还与和平有关,在许多文化传统中具有精神和宗教联系(游戏邦注:例如,圣母玛丽亚相通常身着蓝色长袍)。
蓝色的意义很大程度上取决于颜色深浅和色调。在设计中,你所选择的蓝色深浅会极大影响人们对你的设计的看法。浅蓝色通常令人放松。宝蓝色富有活力和提神感。深蓝色适用于企业网站或传达力量和可靠性的设计。
例子
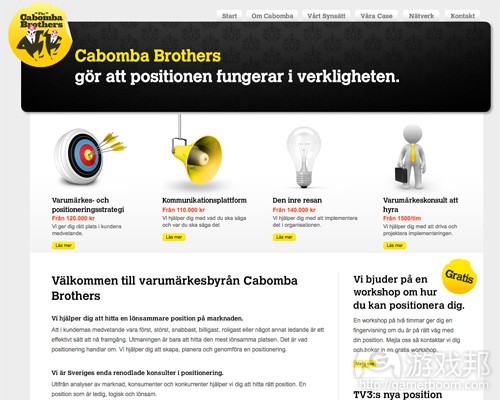
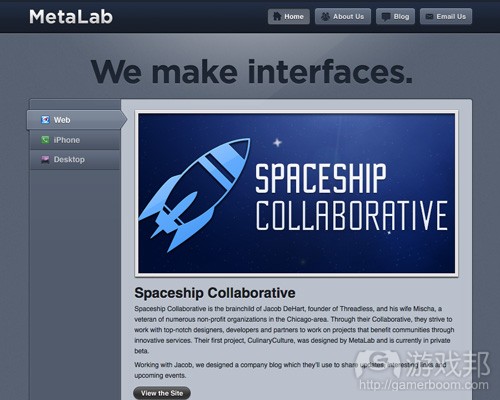
(深蓝色产生一种可靠感,而更明亮和更浅的蓝色则不利于传达稳定感)
(这个网站的深蓝色呈现一种专业感,尤其是与白色背景相结合时。但更明亮的蓝色增加了一点趣味性。)
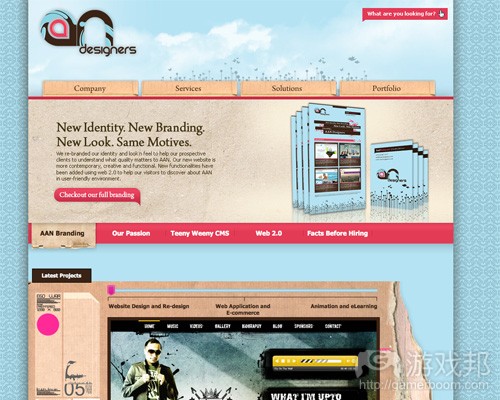
(这个网站的天蓝色给人一种年轻和时尚感,其中的红色更是凸显了这种感觉)
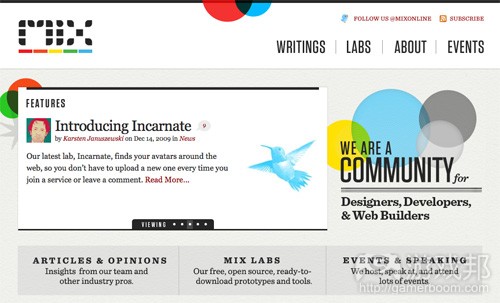
(这个网站包含了一系列蓝色,整体给人耳目一新的感觉)
(这个网站的浅蓝色给人一种非常放松和平静的印象)
紫(次色)
紫在传统上与皇室有关。它是红与蓝的结合,因此兼具二者的一些属性。它还与创意和想象力有关。
在泰国,紫色是寡妇哀悼的色彩。深紫传统上与财富和皇室有关,浅紫(例如熏衣草)则更象征浪漫。
在设计中,深紫可以传递一种财富和奢侈感。浅紫更为柔和,并与春天和浪漫有关。
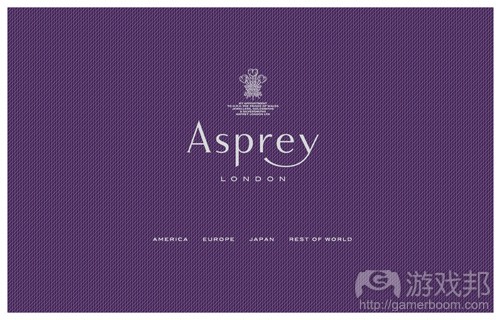
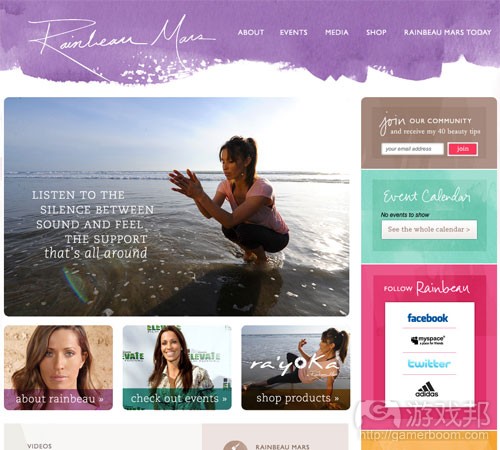
(这里的深紫可以唤起一种高贵之感,这非常适合Asprey这个奢侈品牌。)
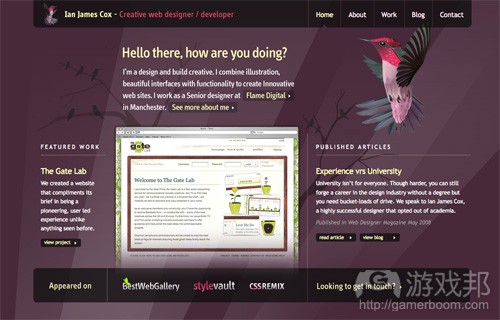
(这里的浅紫和中紫相得益彰,可以传达一种创意感。)
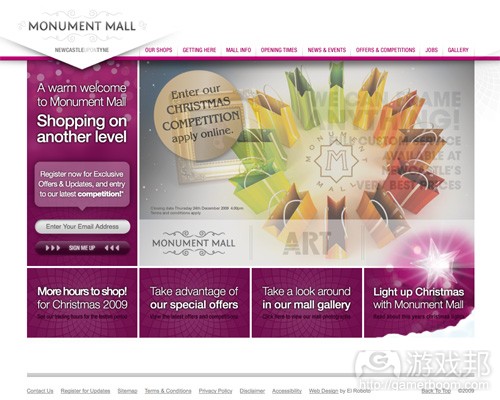
(这个网站更明亮微红的紫色可以给人富有和充满活力的感觉)
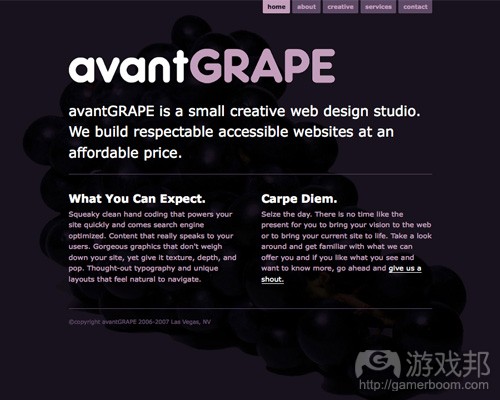
(这里的深紫背景增加了整个网站的创意感)
(该网站的深紫给人一种奢侈和精致感)
自然色
自然色通常作为设计中的背景色。它们通常与更明亮的强调色相结合。但它们在设计中也可以自成一体,可以创造非常精致的布局。自然色的意义和象征,比暖色和冷色更容易受到围绕其周围的颜色所影响。
黑
黑是最强烈的自然色。在积极方面,它通常与力量、高雅以及正式有关。在消极面,它则与邪恶、死亡和神秘有关。黑色是许多西方国家的传统哀悼色彩。它在某些文化中还与叛乱有关,它同万圣节和神秘学有关。
黑色广泛用于更为犀利的设计,以及极为高雅的设计。它可以是保守的,亦可是现代的,传统或非传统的,这都取决于它同什么颜色相结合。在设计中,黑色由于其中立性而普遍用于排印和其他功能环节。黑色在设计中更易于传达一种复杂和神秘感。
例子
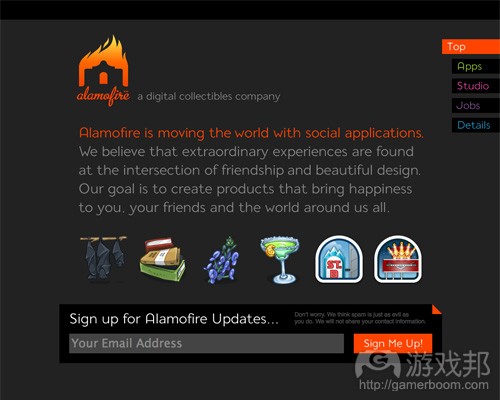
(黑色背景结合更明亮的颜色 ,以及暗棕的背景可以增加整体设计的犀利感)
(黑色与冰蓝相结合,看起来更冷冽)
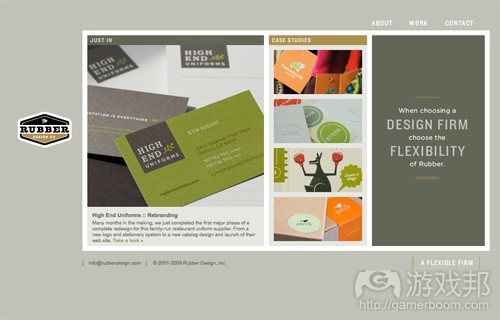
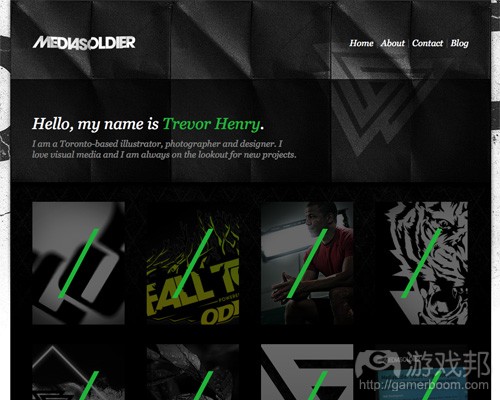
(这里的黑色,结合暗灰和石灰绿,以及整体的蹩脚主题,增加了设计的锐利感)
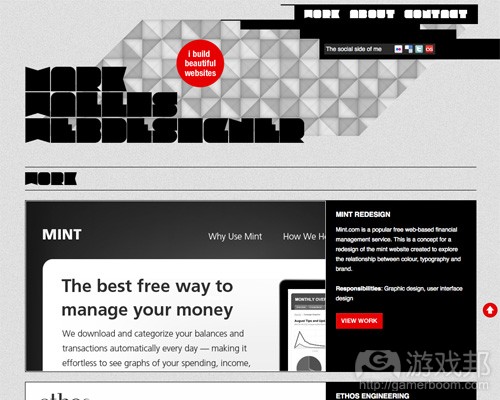
(该网站的黑色增加了额外的复杂性和现代感)
(这个网站强烈的黑色页眉增加了设计的整体高雅性)
白
白是与黑色相反的极端,但与黑色一样,它可以同其他颜色兼容。白通常与纯洁、干净和美德有关。在西方世界,新娘出嫁通常穿白色婚纱。它还与医疗行业相关,尤其是医生、护士和牙医。白色还与善良、有关,天使通常就是白色的。
在设计中,白色通常作为一种自然背景,从而突出其他颜色。它有助于传达干净和简洁性,在极简主义设计中颇为盛行。白色在设计中还可表达冬天或夏天,这要取决于围绕其四周的其他设计元素和色彩。
例子
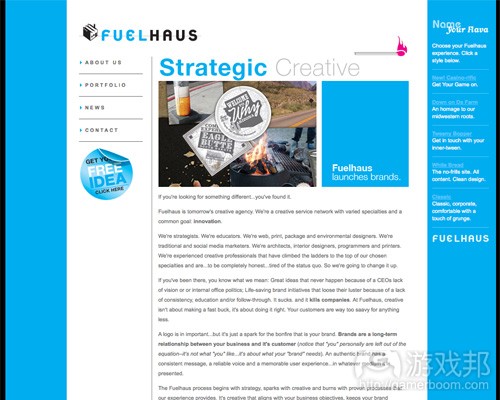
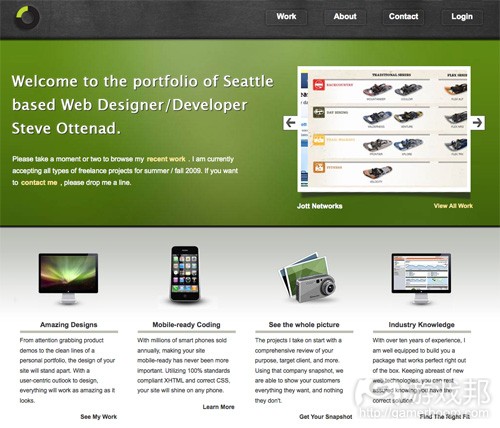
(这个Fuelhaus网站中所用的白色与电蓝色形成了鲜明对比)
(白色背景在极简主义网站十分盛行,并与黑色字体形成强烈对比)
(这里的白色作为主色调,具有提亮整个网站的效果)
(白色结合灰色给人一种柔和及清新感)
(白色作为背景提亮了整个设计)
灰
灰是一个自然色,通常被认为属于冷色系。它有时候可以视为郁郁寡欢或压抑的象征。浅灰在某些设计中可以用来代替白色,深灰可以用于代替黑色。
灰色通常具有保守和正式感,但也可以具有现代感。它有时候可以是一种哀悼之色,但也广泛用于企业设计,其正式性与专业性是关键。它还是一种非常复杂的色彩。纯灰令人想起黑色,但其他灰色可能还融合了蓝色或棕色。在设计中,灰色背景与灰色字体一样极为普遍。
例子
(浅灰令该设计产生一种极为克制和安静的感觉)
(浅灰背景增加了字体排版所创造的现代感)
棕
棕与大地、木头和石头有关。它是一种完全自然的色彩,具有温度中立性。棕色与可靠性和稳定性有关,它还可被视为枯燥的象征。
在设计中,棕色广泛用于背景色。它还可见于木头纹理,有时候是石头纹理。它有助于给设计创造一种温暖和健全之感。深棕色有时候还可以用来取代黑色作为背景或排印字体。
例子
(这里的灰棕色给人一种责任和可靠感)
(这里的橙棕色给人一种非常踏实和可靠感)
米黄和茶色
米黄在色谱中有点特别,它可以根据周边的颜色而呈现冷暖基调。它具有棕色的温暖,也有白色的冷酷,像棕色一样,它有时候也被视为枯燥象征。它在多数情况下是保守色,通常用于背景,也可以象征虔诚。
设计中的米黄色通常用于背景,常见于纸质纹理中的背景。它会呈现周围颜色的一些特点,这意味着与其他颜色结合使用时,其本色对设计的最终印象影响较小。
例子
(浅茶色背景由于周围的亮色而给人年轻和新鲜感)
(黄茶色背景由于网站的橙色和棕色而显得更温暖)
(茶色通常用于纸袋纹理,更具灰度的茶色则可作为混凝土或石头纹理)
奶油和象牙色
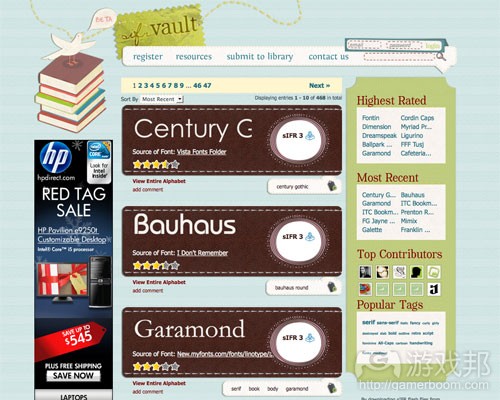
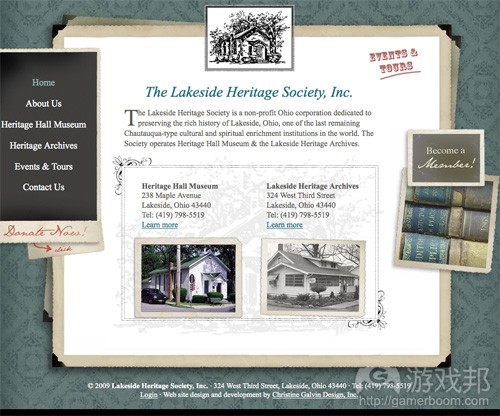
奶油和象牙色是精致的颜色,具有棕色的温度和白色的冷酷。它们通常象征安静,也能够唤起历史感。象牙色是一种宁静的颜色 ,具有与白色相关的纯洁性,只是更有温度。
在设计中,象牙色可以让网站传递优雅和平静感。当与桃色或棕色等大地色相结合时,它可以呈现一种朴实的质感。它还可用于提亮深色,而无需与白色形成鲜明对比。
例子
(这里的象牙色背景具有一种温县的质感 ,被网站上更冷酷的颜色所调和。)
(这里的灰度奶油色背景因橙棕色而显得更有温度)
(这里的奶油色背景为网站增加了一种低调的优雅)
总结
本文的信息量可能有点大了,色彩理论就是关于特定颜色深浅所能够唤起的情感。以下是上文所讨论颜色的简要意义概括:
*红:热情、爱、愤怒
*橙:活力、幸福、精力
*黄:快乐、希望、欺骗
*绿:新开端、富有、自然
*蓝:平静、责任、悲伤
*紫:创意、皇室、财富
*黑:神秘、优雅、邪恶
*灰:郁郁寡欢、保守、正式
*白:纯洁、干净、善良
*棕:自然、健全、可靠
*茶色或米黄色:保守、虔诚、枯燥
*奶油或象牙色:平静、优雅、纯洁
如果你想在设计中有效使用色彩,你就需要知道一些色彩概念和色彩理论术语。充分掌握色度、色值和饱和度等概念,是你创造杰出的配色方案的关键。在我们色彩理论文章的第一篇中,我们阐述了不同颜色所蕴含的意义。在此我们将继续讨论影响特定色彩的基本元素,例如向一种纯色增加灰度、白色或黑色,并举例阐述它对设计的影响。(请点击此处阅读本文第三篇)
色相
色相是色彩术语中最基本的元素,几乎是某一对象颜色的符号。当我们说“蓝色”、“绿色”或“红色”时,我们说的就是色相。你在自己的设计中所运用的色相会对网站访客传递重要的信息。这里可以阅读第一篇中所述的各种色相的含义。
例子
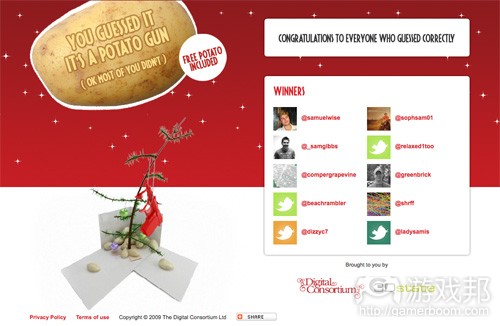
(这个Happy Twitmas网站的背景主色相以及一些排版字体采用了鲜红色。)
(使用大量纯色相可以增加一种有趣而好玩的视觉风格,例如这个网站的页眉和其他地方的处理方式。)
(纯红色是网站设计中极为流行的色相。)
(该网站页眉和logo混合使用了一系列纯色相。)
(绿色较少以纯色相运用于设计中,所以在其他颜色中较为突出。)
浓度
浓度与色彩的纯度有关。拥有高色度的色相不会含有黑、白、灰度。增加白、黑或灰度会减少其色度。它类似于饱和度但又不完全相同。浓度可以视为一种相对于白色的色彩亮度。
在设计中,要避免使用含有极为相似浓度的色相。而要选择那些色度相同,或者浓度彼此有所差异的色相。
例子
(蓝绿拥有较高的浓度,所以能够突显于黑白两色。)
(这是另一个拥有高浓度蓝的网站,但它还包含一点较低浓度的蓝色。)
(结合相同色相的高低饱和度,可以创造精致而优雅的设计。)
(拥有较高浓度的色彩最适用于调节,如上图所示)
(不同的浓度可以创造极具视觉愉悦感的梯度)
饱和度
饱和度是指一种色相在特定光照条件下的呈现效果。例如强vs弱色相,或者浅vs纯色相的饱和度。
在设计中,拥有相似饱和度的颜色可以创造更具吸引力的设计。正如浓度一样,拥有相似但并不完全一样饱和度的色彩可能会影响访问对网站设计的看法。
例子
(这里所使用的许多不同色相的饱和度都很相似,增加了整体设计的统一感。)
(结合拥有相似弱饱和度的色彩可以创造柔和的设计,该网站用水彩效果强化了这一点。)
(拥有低饱和度的色相并不一定更浅,如上图所示)
(使用高饱和度色相,搭配低饱和度背景可以令前者更为醒目。)
(低饱和度色彩可以令附近的高饱和度色彩更为突出。)
色值
色值还可以称为“浅淡”。它是指一种颜色的深浅。浅色拥有更高的值。例如,橙色的色值就比海军蓝或深紫更高。黑色在所有色相中色值最低,白色最高。
在你的设计中运用色值时,要重视那些拥有不同色值的颜色,尤其是拥有较高色度的颜色。高色值对比度的颜色通常可以创造更具美感的设计。
例子
(这里所用的黄色与低色值的黑和灰形成了鲜明对比)
(这个网站结合了拥有两种不同色值的蓝色相。因为不同的色值具有足够的对比性,其整体视觉风格就十分具有吸引力。)
(结合了拥有相似值的色彩,创造了一种富有生机和活力的背景,其本身的设计也加强了这种特点)
(这里的红色值低于浅蓝色,而浅蓝色本身的色值又低于白色。)
(即使是在相似的色相之间,人的肉眼也可以辨别不同的色值)
色调
向一种色相添加灰度时就创造了一种色调。色调通常更为沉闷或者比纯色相看起来更柔和。
色调有时候在设计中更易于使用。拥有更多灰度的色调可以给网站创造一种复古风格。根据色调的不同,它们还可以为设计增加一种精致或优雅的视觉风格。
例子
(色调可以给网站带来一种视觉上的精致感,同时增加一些复古风情。)
(这个网站结合了一系列色调和渐变蓝。)
(色调可以通过在其周围增加灰色来加强。)
(这个导航和背景设计所使用的色调赋予网站一种复古、手工绘制感。)
(这是纯色相如何在背景色调中脱颖而出的绝佳例子。)
(有些颜色会让我们认为灰色实际上是其他颜色的色调。在上图中,其背景是蓝色调,但增加了大量灰度。)
色度
在一种色相中添加黑色就创造了色度,令颜色更深。这一词通常被误用于描述色泽或色调,但色度仅适用于增加了黑色的色调。
在,很深的色度有时候可用来代替黑色,并可以作为一种中立色。结合色泽则可避免过暗或过重的视觉效果。
例子
(Jonathan Moore的网站背景采用了一系列色度不同的紫色,其他部分则使用了一系列色泽。)
(使用不同色度效果甚好,只要它们之间保持足够的对比就行。)
(这个网站有效结合使用了色度和色泽,尤其是页眉部分。)
(其背景设计具有纹理梯度的色度。)
(给合纹理使用色度增加了这个网站的趣味性。)
色泽
在一种色相中添加白色就形成了色泽。非常浅的色泽有时候称为粉蜡,但纯色相添加白色就是色泽。
色泽通常用于创造富有女性感或清淡的设计。粉蜡色泽尤其适用于创造更为女性化的设计。它们还能够用于复古感设计,并且非常适用于瞄准婴幼儿家长的网站。
例子
(Caio Cardoso网站背景及其他元素中拥有一系列绿色泽。)
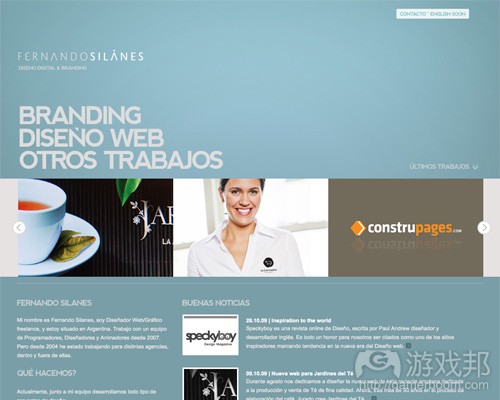
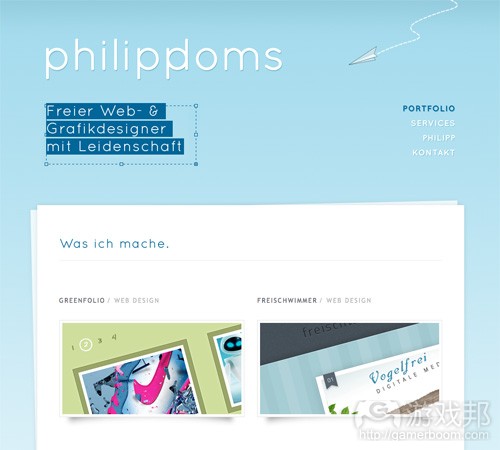
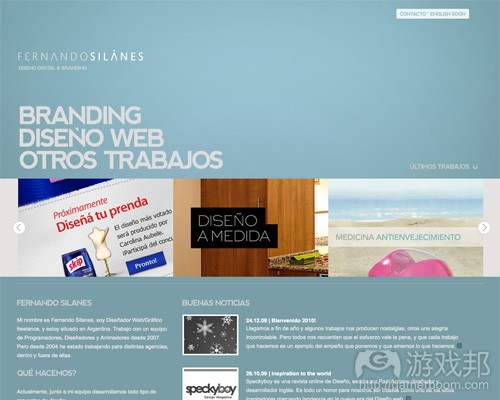
(Fernando Silanes网站的蓝色泽创造了一种柔和而精致的感觉。)
(蓝色泽广泛运用于天空和自然图案。)
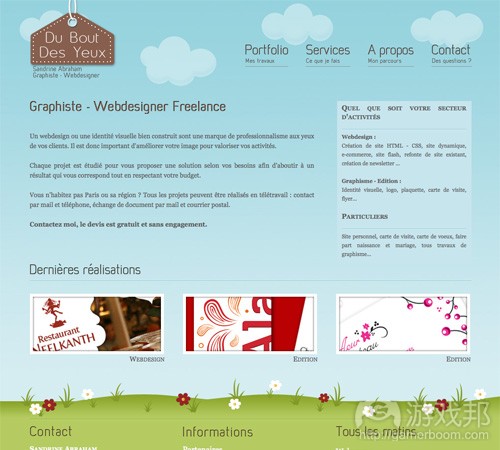
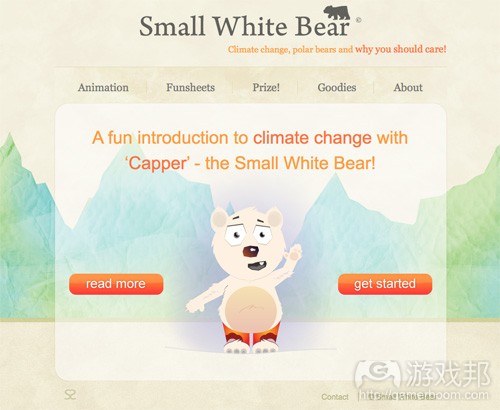
(色泽在基于水彩效果的设计中运用也很广泛。)
(这些色泽结合使用创造了一种精致的梯度。)
总结
你未必需要记住这所有的术语,但你要熟悉这些概念,尤其是在你想掌握本系列第三篇文章的时候(教你如何创造自己的配色方案)。以下是本文的概述内容:
*色相就是颜色(蓝、绿、红等)
*浓度是一种颜色的纯度(高浓度的颜色不会掺杂黑、白或灰色)
*饱和度与颜色的强弱的关(高饱和度的颜色较强)
*色值与颜色的深浅有关(浅色拥有较高值)
*色调是在一种颜色中添加灰度,令其比原色更沉闷。
*色度是指在颜色中添加黑色,令其比原色更暗。
*色泽指在颜色中添加白色,令其比原色更浅。
在此我们将分析从头创造自己的配色方案的方法。我们将涉及传统的配色方案模式(如单色调,类似颜色,补充色等等)以及如何创造不是严格依赖于任何一种模式的定制方案。在本文的最后,你将拥有工具和技能能够开始为自己的设计项目创造好看的调色板。提高技能的最佳方法便是实践,所以你最好能够为自己设定一个目标,每天都努力创造一个新的配色方案。
快速回顾
让我们快速回顾下第一篇和第二篇的内容。在第一篇中,我们谈论了所有颜色所具有的内在含义,这可能会根据不同的国家或文化发生变化。这些含义将对访客如何看待你的网站产生直接影响,即使这只是潜意识的作用。你所选择的颜色既可能作用于你尝试着去创造的品牌认知也有可能将其摧毁。
在第二篇中,我们谈及了颜色术语:色彩(某些东西是什么颜色,如蓝色或红色);色度(颜色的纯粹度,缺少白色,黑色或灰色);饱和度(颜色的强度和弱度);值(颜色多亮或多暗);色调(通过添加灰色到纯色中而创造出来)’阴影(通过添加黑色到纯色中而创造出来);浅色(通过添加白色到色彩中而创造出来)。这些都是我们继续向前并创造自己的配色方案前需要掌握的重要术语。
传统的配色方案类型
存在许多预先定义好的配色方案标准能够帮助我们更轻松地创造出新方案,特别是对于初学者而言。以下是一些传统的方案,并且都伴随着一些例子。
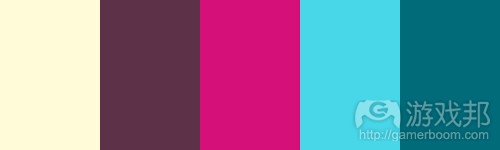
单色调
单色调配色方案是由一种特定颜色中的不同色调,阴影以及浅色所构成的。这是我们能够创造的最简单的配色方案,因为它们都是源于同一个颜色,如此便不大可能创造出不和谐或丑陋的方案。
例子:
以下是三个单色调配色方案的例子。关于这些方案,在大多数情况下第一个颜色(如果我们是从左往右去看的话)将可能用于标题。第二个颜色将用于正文或者可能作为背景。而第三个颜色将可能用于背景(如果第二个颜色作为背景的话这个颜色就要用于正文)。最后两个颜色可以作为一种强调或用于图像中。
类似
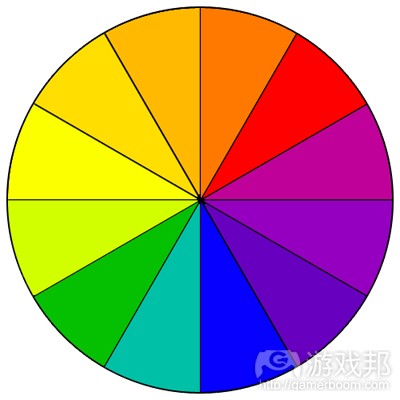
类似配色方案是下一种容易创造的方案。我们可以通过使用三种颜色(在12个颜色色环中相邻的颜色)进行创造。通常情况下,类似配色方案都拥有相同色度标准,但通过使用色调,阴影和浅色,我们便可以为这些方案添加一些乐趣,并调整它们去适应我们设计网站的需求。
例子:
这是一种传统的类似配色方案,尽管从视觉效果上看很有吸引力,但如果想要用于网站设计的话,其颜色与颜色间却缺少足够的反差。
这是基于相同色彩的配色方案,但基于色度的调整而具有更多多样性。这更适合用于网站中。
这是另一个传统类似配色方案的例子。
为了用于网站设计而对上述方案做出了修改。
补充
补充方案是通过结合色环对边的颜色所创造出来。在最基本的形式中,这些方案只包含两种颜色,但能够使用色调,浅色和阴影轻松地扩展。警示:使用完全相反并伴随着彼此相近的色度或值将创造出视觉上的不和谐。最好能够避免这种情况(可以通过在它们之间留下空白或添加另一个过渡性颜色)。
例子:
大范围的浅色,阴影和色调促成了这一多彩的配色方案。
带有大范围色度的另一个补充配色方案。
不要忘记米黄色和褐色也属于橙色的浅色和阴影。
拆分互补
拆分互补方案是非常简单的补充方案。在这一方案中,比起使用相反的颜色,你可以使用与基本颜色相反的颜色两旁的颜色。
例子:
在这一方案中黄绿色便是基本色彩。在你为这种方案所选择的颜色两旁的色度和值之间必须具有足够的差异性。
另一个带有大范围色度的调色板。
三色系
三色系方案是由12色环中等间隔的色彩所组成的。这是更多样的配色方案之一。
例子:
在三色中的一种颜色的最浅或最暗的版本,并伴随着其它两个颜色的阴影/色调/浅色而创造出方案中较为中性的一种颜色。
使用一个搭配着柔和色彩的明亮颜色让整体的色彩更加突出。
双倍补充(四色)
四色方案可能是最难做到的一种方案。
例子:
一个并不引人注意的四色方案。使用这种方案的最佳方法便是使用一种颜色作为设计的主要颜色,其它颜色用于强调内容。
四色方案能够有效地创造出带有类似色度和值的配色方案。只要添加一个中性颜色(游戏邦注:如黑灰或黑色)到文本和强调内容中便可。
这也适用于更暗的配色方案。
定制
定制配色方案更难进行创造。比起遵循预先定义好的配色方案,定制方案并不是基于任何正式规则。在创造这类型配色方案时要记住像色度,值以及饱和度等内容。
例子:
这里的颜色都具有类似的色度和饱和度。
再一次,使用带有类似色度和饱和度的颜色是有效的,且能够贯穿整个颜色方案创造出一种凝聚力。
在其它带有较低色度的颜色间使用带有高色度的颜色是另外一种有效的放啊(更高的色度可以作为一种强调)。
创造一种配色方案
创造你自己的配色方案可能有点吓人。但是事实上这并不象我们想象的那么困难。关于从头开始创造一个出色的调色板并不存在多少技巧。
在上面的内容中我们已经介绍了一些不同的配色方案类型。现在,让我们尝试着创造属于自己的一些方案。网上有许多工具能够帮助你创造配色方案,不过让我们暂时忽视这点只是用Photoshop进行创造。
让我们尝试着摆脱已经提到的配色方案类型,而创造一些定制的方案。尽管我们必须清楚不同颜色互动的方法以及传统方案是如何创造出来的,但对于大多数设计项目来说,你将可能创造不需要颜色遵守任何预先定义好的模式的定制方案。
所以为了我们的项目,我们将分别为两个不同的网站各创造三种配色方案。假设我们的客户是现代建筑设计博客以及高端女性服装零售商(专门研究维多利亚时期的服装)。
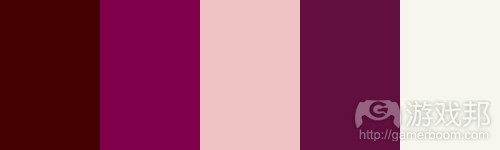
我们将从基本的单色方案开始。尽管我之前提到传统配色方案模式并未经常用于设计中,但单色调配色方案却是例外。你将发现自己会定期使用单色调方案。
关于我们的服装商店,以下是一个传统的单色调方案,带有白色作为中和。
关于我们的设计博客,我们使用的是由阴影和灰色(浅色)所组成的颜色方案。
这几乎就是一种类似配色方案,但是我们忽视了一个颜色。这是由紫色和红紫色阴影组合而成的。这两个颜色在色环中相邻,并相互作用,特别是用于不同的值与饱和度时。
添加一些红色阴影到灰色方案中将呈现出更多视觉乐趣,并能突出设计中某些特定部分。
在此,我们已经摆脱了紫色并切换到较深的紫红色。再一次地,这一颜色在色环中也是与红紫色相邻。我们已经添加了浅黄色色调,这在色环中位于紫色的对立面。如此便能起到中和作用,并在与其它颜色相比较时更像是奶白色。
尽管乍看之下这一配色方案就像是另一个标准的灰色和红色调色板,但如果你仔细去看它的话会发现灰色其实是蓝色的色调。蓝色和红色构成了一个四色方案中2/3的颜色,但即使没有黄色也能够相互搭配,特别是当红色保持纯粹的颜色,而蓝色降低色调变成接近灰色时。
为什么阴影,色调和浅色如此重要
就像我们在上述配色方案中所看到的,在配色方案中使用浅色,色调和阴影都很重要。纯色都具有类似的值和饱和度。这将导致配色方案太过单一且无聊。
当你混合了色调,阴影和浅色时,你将把基本的12色色环扩展成无数种颜色并用于你的设计中。创造专业的配色方案的一种简单方法便是利用一些色调,浅色和特定颜色(避免纯色)的阴影,然后将其添加到在色环中至少隔了三个颜色的另一个纯色(或接近纯色)中作为强调颜色。这不仅能够为你的配色方案添加一种视觉乐趣,同时还能保留一种平衡感。
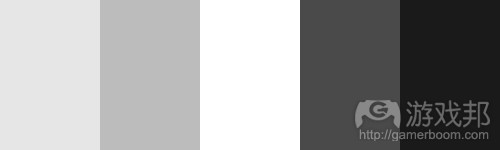
添加一些中性色
中性色是创造配色方案的另外一个重要部分。灰色,黑色,白色,褐色,茶色以及灰白色都被当成是中性色。褐色,茶色和灰白色更倾向于把配色方案变暖(它们真的只是关于色调,阴影,橙色和黄色的浅色)。根据周边的颜色,灰色将把整体的效果调暖或变冷。黑色和白色也是如此。
黑色和白色是任何配色方案中最简单的中性色。为了给配色方案添加更具视觉化的乐趣,我们可以考虑使用更亮或更暗的灰色阴影去取代白色或黑色。
添加褐色,茶色和灰白色更难,但如果基于一定的联系,你将能够轻松地添加它们。对于褐色,你可以考虑使用一个更暗的巧克力褐色去取代黑色。较浅的灰白色也能够用于取代白色或较亮的灰色。茶色也能够取代灰色。
为配色方案使用照片
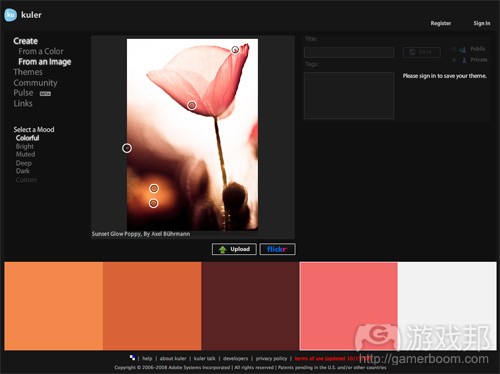
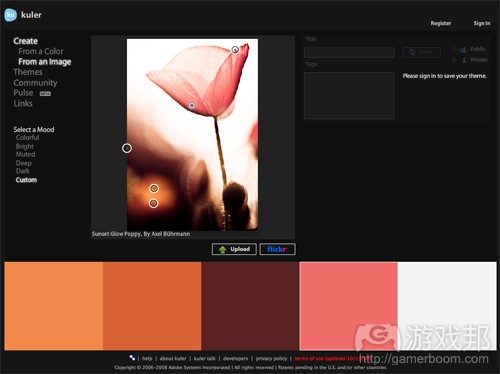
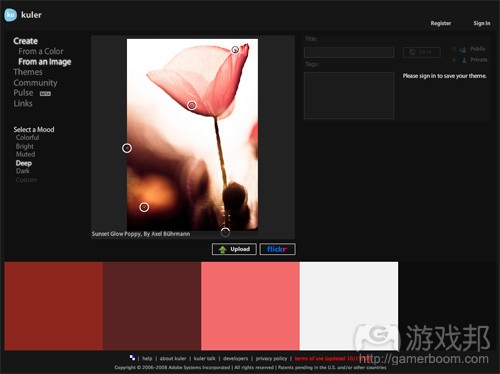
关于创造配色方案我个人最喜欢的一种方法便是使用照片。网上有许多工具能够自动为你做到这点(游戏邦注:Adobe Kuler便是其中一种,也是我个人最喜欢的一种),或者你可以自己用Photoshop完成它。
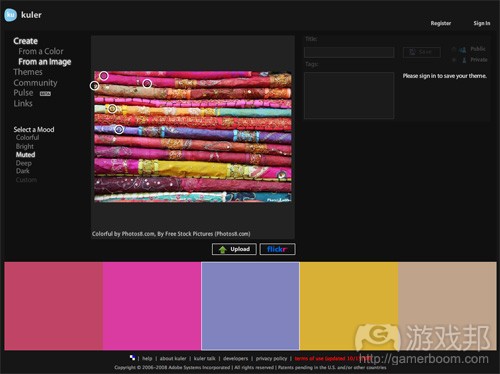
使用Adobe Kuler,你便可以在Flickr上浏览或搜索照片,或者你也可以上传自己的图像。如果你不知道在网站设计中该使用怎样的颜色,你可以尝试着在Flickr搜索关键字。有时候你将找到一些自己都没想过的配色方案。
让我们基于两个方式去尝试这种方法(即使用Kuler和Photoshop)。在Flickr找到你所喜欢的照片即你认为将唤醒你想要创造的设计感。我选择这一个:
这是在使用这一图像时Kuler提供给我们的最初的配色方案:
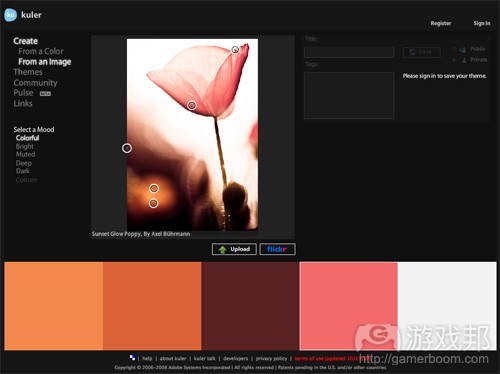
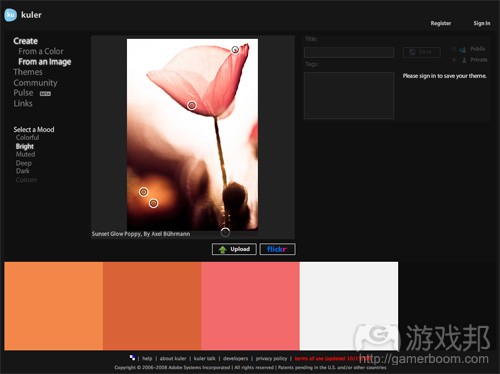
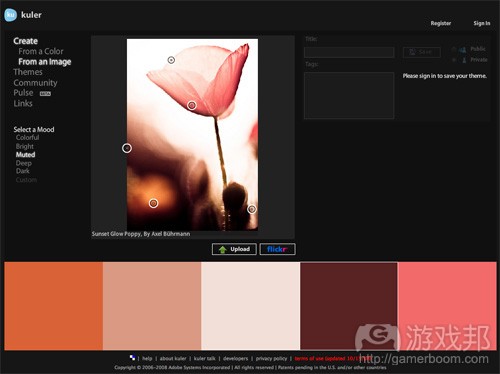
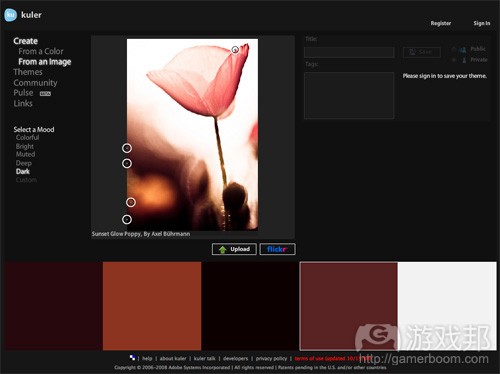
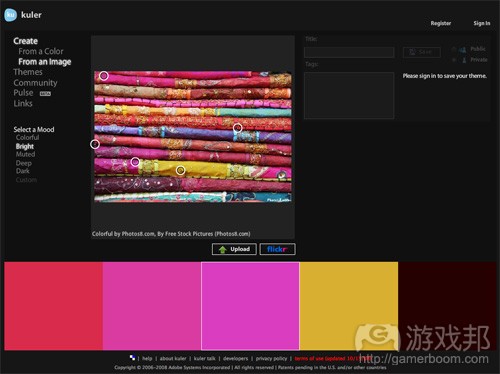
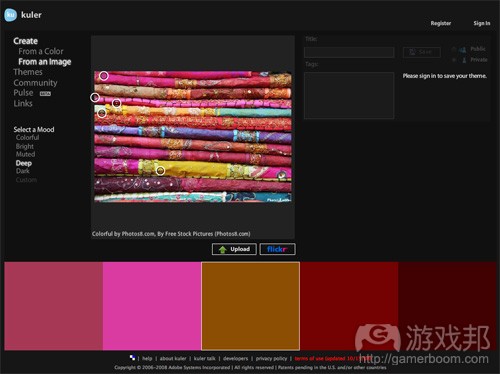
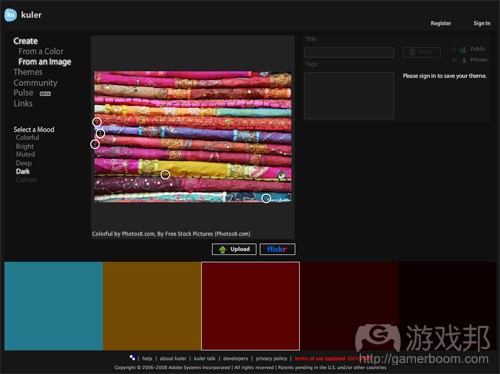
Kuler通过图像创造配色方案的一个最酷的功能便是“选择心境”。这里包括五彩缤纷,明亮,柔和,深色和暗色。这些都是我们在利用同样的照片使用每种心境时所获得的方案:
五彩缤纷
明亮
柔和
深色
暗色
现在让我们使用相同的图像在Photoshop中创造一个配色方案。这比Kuler所做的显得较不科学。我经常使用滴管工具选择一种颜色,然后在图像上不断点击不同地方直至找到其它可搭配的颜色。以下是结果(在Photoshop中执行只要不到5分钟的时间便可以做到,所以并不像听起来那么紧迫):
在Photoshop中通过图像创造配色方案是最简单的方法,特别是伴随着相对单色调的颜色开始时。如果面对的是更多颜色的图像,情况将变得更加棘手。
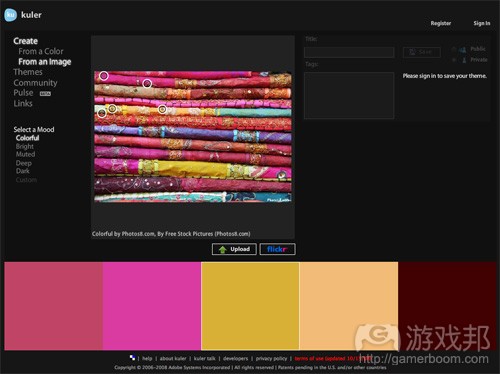
让我们尝试另一种方法,即这次是关于更多彩的图像。以下是我们所面对的初始图像:
从这一图像中Kuler提供给我们5种配色方案:
五彩缤纷
明亮
柔和
深色
暗色
以下是我使用同样的图像在Photoshop中创造出来的内容:
就像你所看到的,我所创造出来的Photoshop版本与Kuler所创造出来的是完全不同的内容,但上述所有的方案在视觉上都具有吸引力。这里的Photoshop版本比之前的花了更长的时间,一部分原因是这一图像呈现出了更多颜色。
最简单的配色方案
之前我们已经稍微提到这一点,但添加一个明亮的强调色到较为中心的调色板中是最容易创造的配色方案之一。这也是最突出且最具视觉性的一种方法。如果你不确定自己关于创造定制方案的技能,你便可以尝试这些类型的调色板。
以下是关于我所谈及的内容的一些例子:
在此你可以看到如何使用褐色取代灰色而让整体的方案变暖,甚至是伴随着蓝色强调色的方案。
在这一类型的方案中,你可以使用任何颜色的色调取代灰色或褐色,为了获得最可靠的结果而保持它接近于灰色。一般说来,较冷的灰色和纯粹的灰色都最适合现代设计。但对于传统设计来说,更暖的灰色和褐色更适合。
多少颜色?
你将注意到在文章中我们已经使用了5种不同的颜色的配色方案。5是一个很棒的数字,能够为列举理念提供许多选择,这也是设计中最可靠的数字。但我们也可以在自己的方案中随意使用更多或更少的颜色。
许多网站可能只在设计中使用了3种颜色。有些只使用了2种。也有些使用了8种或10种(这比使用少量颜色更难)。你应该尝试着为自己的设计使用许多或少数颜色。但你可能想从5种颜色的调色板开始,然后在设计过程中添加或提取你任何适合的元素。
添加颜色的最简单的方法便是从预先定义好的传统配色方案开始,然后基于此进行创造。这至少能够带给你一定的方向去考虑还需要其它哪些颜色。
带有出色配色方案的10个网站
为了带给你更多灵感,以下是10个具有出色配色方案的网站。有些配色方案可能乍看之下有点奇怪,但看着它们如何使用将呈现出更大范围的配色方案可能性。
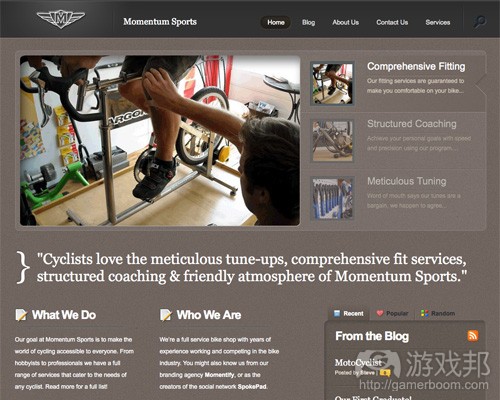
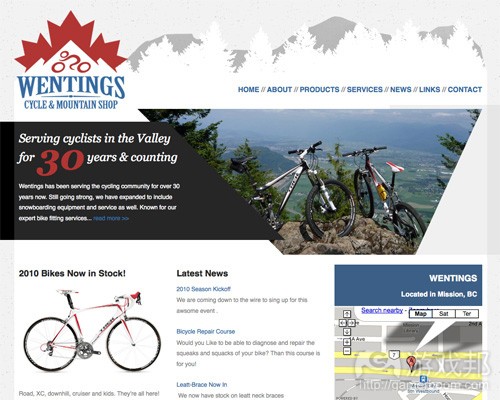
Wentings Cycle & Mountain Shop
方案:
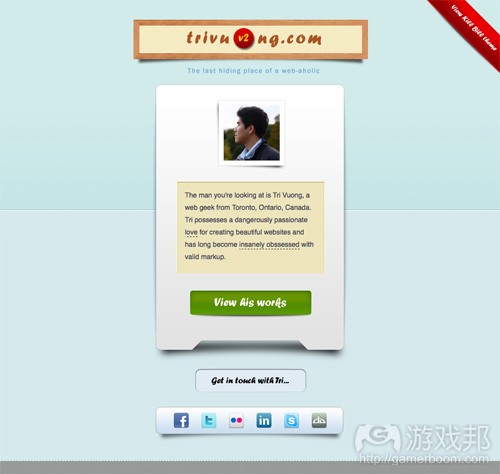
Trivuong.com
方案:
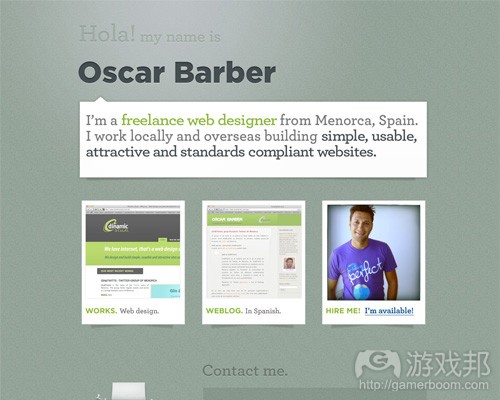
Oscar Barber
方案:
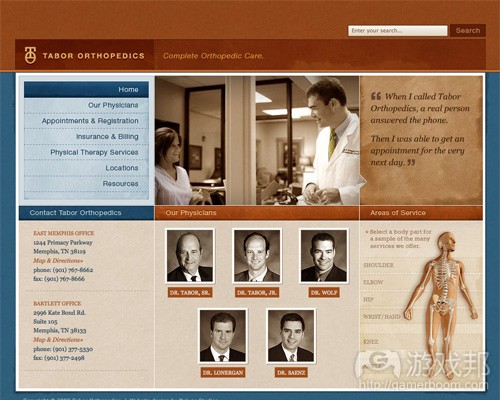
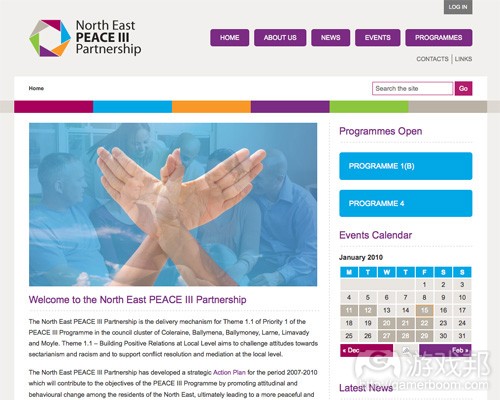
North East Peace III Partnership
方案:
mbA Architects
方案:
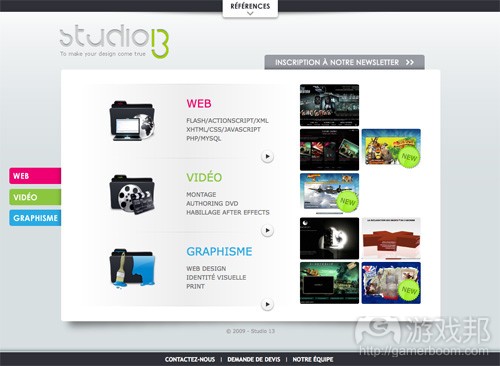
Studio 13
方案:
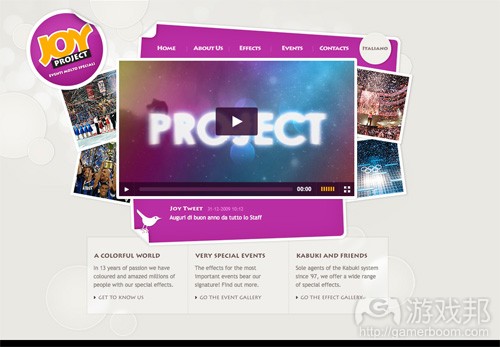
Joy Project
方案:
Morphix Blog
方案:
El Designo
方案:
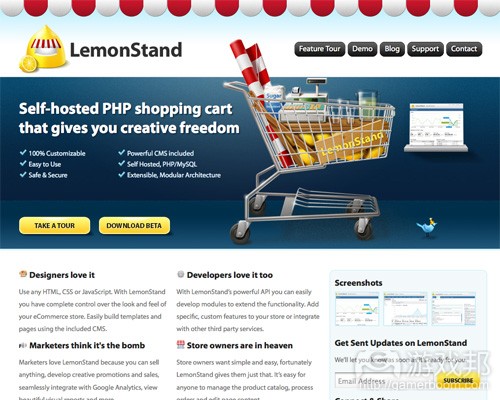
LemonStand
方案:
结论
在本系列文章中我们只谈及颜色理论。有一些专家已经花了好几年时间去提升他们选择适合任何情境的颜色的能力了。
学习创造优秀的配色方案的最佳方法便是不断实践。每天都能创造方案。一开始你可以使用自动化工具做到这点(游戏邦注:就像Kuler通过图像创造方案的工具),或者只是打开Photoshop然后开始创造。如果你在每日生活中看到一个特别好看或醒目的颜色,你便可以尝试着围绕它去创造一个方案。利用所有能够让你上传配色方案的网站然后为之后的参考将其组织起来。这让所有的配色方案可以变得更使用且能够更轻松地用于之后的设计。
更多资源
以下是能帮你创造自己的配色方案的一些额外资源。
选择合适颜色调色板的10个超级有用的工具
Web Design Ledger涵括了寻找并创造颜色调色板的10种出色工具。
100 Random Colors 2.0
该网页将加载100种随机颜色,并伴随着十六进制代码。在这里你将能够获得颜色灵感。
经典配色方案
来自Color Wheel Pro的这篇文章详细描述了所有传统的配色方案,并列举了相关例子。
ColorMunki
这是另一种配色方案工具。它们配色标签库特别适合用于寻找并创造单色调颜色方案。
ColorSchemer
这是一个带有免费在线版本的配色方案工具。
ColourLovers
关于颜色和设计的社区,包含一个巨大的调色板渠道,研究功能以及创造调色板的工具。
(本文为游戏邦/gamerboom.com编译)