以《愤怒的小鸟》为例解析游戏易用性标准
作者:Kwasi Mensah
引言
当我试图为自己参与制作的游戏寻找到一种易用性标准时,我什么也没找到。虽然ablegamers.org 这类网站提供了关于残疾人游戏的论文和统计信息,我仍然找不到一个可以清楚参照的指导方针,以确保尽可能多的人能够玩我的游戏。我知道盲目遵循条款不是实现易用性的最佳方式,可是当我们有一个关于测试物品的标准清单时,游戏开发者的工作不是更容易开展吗?
我能找到的是接近的就是《 Web Content Accessibility Guidelines》。这是一系列关于制作网站和可访问内容应遵循的最佳实践原则。每一条指导都附带一个例子和解释。所以在这篇文章,我打算利用这些标准来解析最流行的手机游戏《愤怒的小鸟》,另外我还将展示以下标准是如何产生更好的易用性。
讨论范围
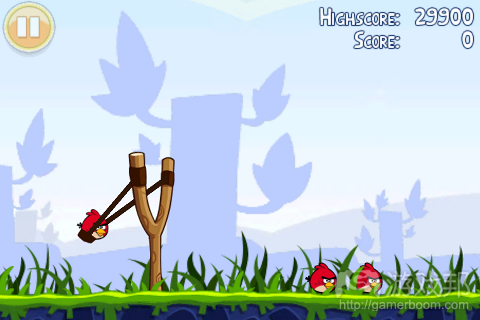
在截图里我没有显示《愤怒的小鸟》的社交网络菜单。我只关注你占击“Play”后会看到的内容。我假设这是绝大多数玩家在这款游戏里的体验。
一般玩法
相关指导:
指导1.2:提供基于时间的媒体选择。
指导1.4:保证用户容易看到、听到包括与背景分离的前景内容。
指导2.1:确保键盘操作能实现所有功能
指导2.2:给予用户充足的时间来阅读和使用内容。
《愤怒的小鸟》的核心机制是用弹弓把鸟弹出去打绿色的猪。猪可以用冰块、木头、金属或其他材料作掩护。有些鸟具有特别的能力。如,蓝色的小鸟可以分成三只,黄色的小鸟可以在半空中加速。
就是这样。游戏的机制就这么简单。没有时间限制,也不需要疯狂的操作组合。大多数现代电子游戏都需要用户作出“调整”反应,但这款游戏与此无关,所以,残障人士和完全不熟悉游戏的人都很容易上手。
运用多重图解提示来区分小鸟、猪和障碍物,Rovio在这方面做得相当好。因为小鸟和猪的轮廓和大小明显不同,这样就避免对色盲造成困扰。甚至是对正常人,这种变化也突出了对象之间的差异。
虽然这款游戏不能用键盘,不过单凭一根手指就能游戏了,所以也不需要所谓的“和弦”般的操作了——同时使用多个键/多根手指。这样,有移动性障碍的人,如患脑瘫或关节炎的人也能玩这款游戏。同时,“一根手指”也简化了游戏,使每个人都能立即上手。
无VoiceOver支持
相关指导:
指导1.1:为所有非文本内容提供文体选择,以便转换为人们所需的其他形式,如大号印刷体、盲文、语音或更简单的语言。
指导2.4:帮助玩家操作、查找内容和定位。
指导3.1:确保内容易读、易理解。
指导4.1:最大化当前和以后的用户代理商的兼容性,包括辅助技术。
苹果的用户界面技术使苹果软件实现了标记按钮、标签和其他带有易用性信息的UI元素的功能。当打开VoiceOver,即iPhone的屏幕阅读器,视力障碍的人就可以听到响亮的信息阅读声。这项技术为盲人进入现代移动世界打开了一扇大门。
然而,利用苹果的现成技术会使你高度依赖iPhone平台。幸好,Rovio及许多其他手机设备开发商运用了他们自己的跨平台UI技术。这样,在iPhone、Android和其他新兴手机平台也都可以很简单地享受游戏。但是,Rovio看起来并没有利用任何苹果的易用性技术,因为它的UI上没有标注任何启动VoiceOver的东西。虽然不存在真正的提供易用性信息的跨平台方法,WCAG(网页内容亲和力方针)建议作为惯例,应在代码中插入以下信息:
名称:元素名称
作用:干什么
值:当前状态
正如苹果的可用性代码所期望的那样,这种信息整齐地排列成行。以间歇菜单上的声音切换按钮为例:
名称:“声音开关”
作用:在有声和无声之间进行切换
值:当前声音状态是关闭的
像《愤怒的小鸟》这样以视觉为基础的游戏,VoiceOver支持并没有什么帮助。即使每一个标签和按扭都有标记且排列妥当,对于有视觉缺陷的人,拉动弹弓把小鸟弹向躲在障碍物后面的猪,这个简单的动作仍然是非常难实现的。我认为,应该让游戏从根本上实现易用,而不依赖VoiceOver的帮助,会更好一些。VoiceOver应该只是作为整体易用性的点缀。
用户界面
相关指导:
指导1.1:为所有非文本内容提供文体选择,以便转换为人们所需的其他形式,如大号印刷体、盲文、语音或更简单的语言。
指导2.2:给予用户充足的时间来阅读和使用目录。
指导2.4:帮助玩家操作、查找内容和定位。
指导3.2:确保网页的出现和操作稳定。
指导3.3:帮助用户避免和改正错误。
芬兰开发商却来挑战美国市场,Rovio肯定熟知转换游戏文本的要求。游戏的菜单依赖的是直观符号而不是文本。
用于关卡命名和注明数字的文本对游戏的理解并不重要。就算是重要的信息,如小鸟的次要技能,Rovio依靠描述性图片和优秀的关卡设计也能让玩家明白。
用符号代替文本,不仅可以更轻松地进行游戏本土化工作,还可以帮助阅读困难的人理解游戏和享受游戏。
Rovio还确保UI表达简单易懂。每一个重要功能都只有两个标注。间歇菜单只有5个排列非常整齐的按扭。因为游戏的关卡很小,重新开始也很容易,所以Rovio就没有必要设置允许玩家返回改错的“取消”功能。这样,游戏进一步简化了,且所有人都更容易上手了。
其他指导:
指导1.3:以不同的方式组织内容(如更简单的布局),但不遗落信息或丢失结构。
指导2.3:避免设计出可能引起画面“抽搐”的内容。
我不认为指导1.3有什么关系。如果应用VoiceOver支持,《愤怒的小鸟》就可以支持标准的VoiceOver操作。但是,当开启VoiceOver或Zoom时,考虑到如何处理输入的转换,使用弹弓就不太方便了。受到这种核心机制的妨碍,这款游戏会变得面目全非。
《愤怒的小鸟》中没有任何闪烁动画,这样就减少了“抽搐”风险。虽然“抽搐”很少由影像引发,但大多数发作的人直到第一次遭受“抽搐”之苦才知道他们很容易受影响。
结论
看来,WCAG确实在判断游戏的易用性方面开了个好头。它不仅包含了以上主要指导,还涉及成功标准的多层级别(判断你执行指导的程度)。欲知详情,请参阅《Web Content Accessibility Guidelines》。
大部分平台缺失的是屏幕阅读器支持。苹果在易用性方面处于领先地位,希望其他平台能紧随其后吧。移动游戏将越来越吸引非传统玩家,如果索尼、微软和任天堂还不能贯彻易用性标准,我会感到失望。
《愤怒的小鸟》的易用性与大多数这些指导密切相关,这是值得重视的另一点。这种指导不仅可以满足有特殊需要的玩家,还是判断游戏易用性的标准。
(本文为游戏邦/gamerboom.com编译)